.net core3.0问世已经两个多月了,我并没有急着将生产上的项目升级到3.0,因为怕踩坑,这不3.1马上就要出来了,想着core3.x逐渐稳定,所以就开始来琢磨一下,此次就简单是说一下.net core3.0中使丝袜哥(Swagger)生成API文档。
在这里,我使用的开发工具是VS2019,Swashbuckle.AspNetCore 5.0.0-rc4,
安装Swashbuckle.AspNetCore
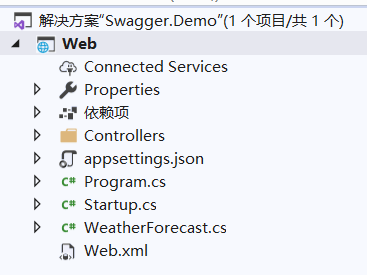
1、首先新建一个Web API项目

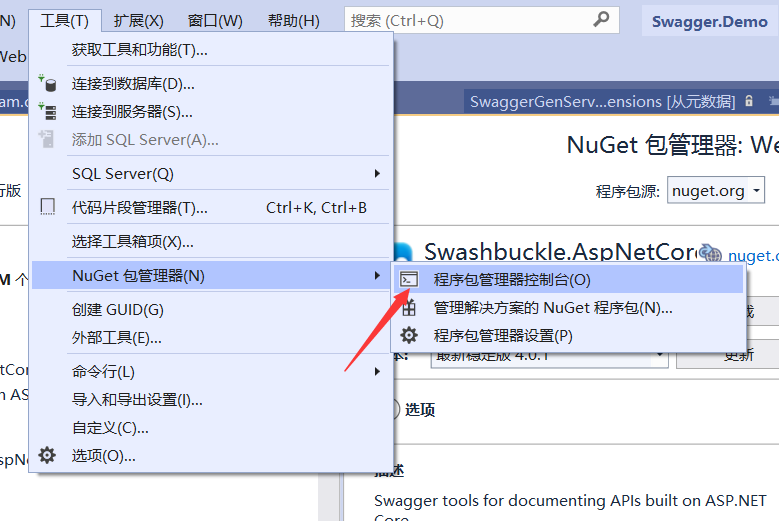
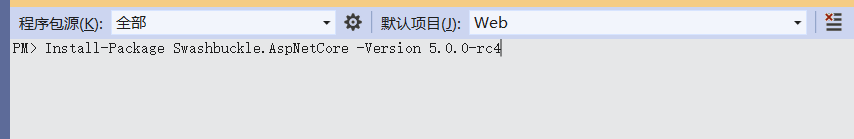
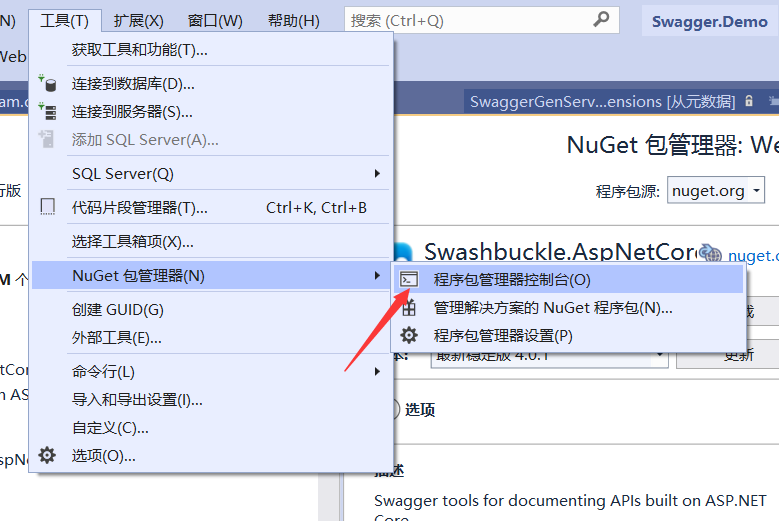
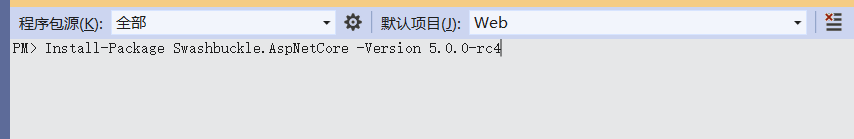
2、安装swagger,打开程序包管理器控制台执行:
1
| Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4
|


引用Swagger
1、在Startup.cs中引入命名空间
1
2
| using Microsoft.OpenApi.Models;
using Swashbuckle.AspNetCore.Swagger;
|
2、在ConfigureServices中添加Swagger
1
2
3
4
| services.AddSwaggerGen(swagger =>
{
swagger.SwaggerDoc("v1", new OpenApiInfo { Description = "Demo API Description", Version = "v1.0", Title = "Demo API" });
});
|
3、在Configure中添加Swagger中间件,我们最好放在env.IsDevelopment()中
1
2
3
4
5
6
7
8
9
| if (env.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Demo API");
});
app.UseDeveloperExceptionPage();
}
|
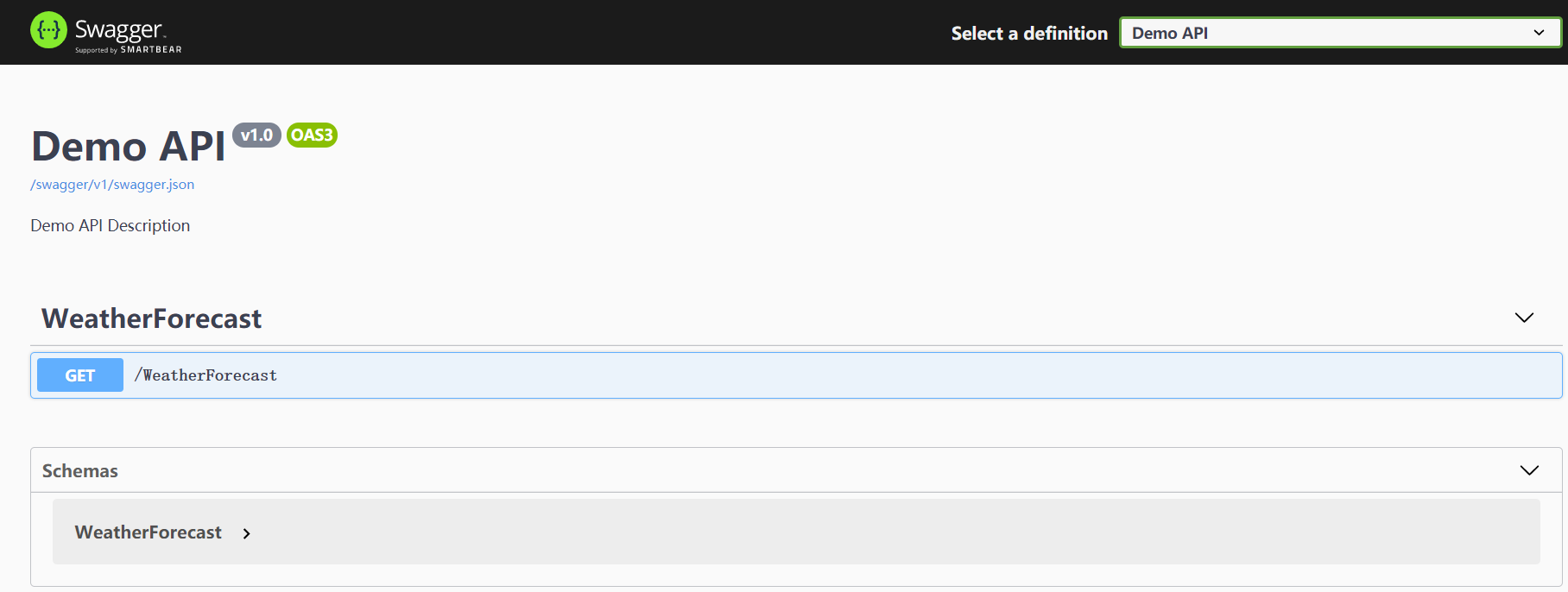
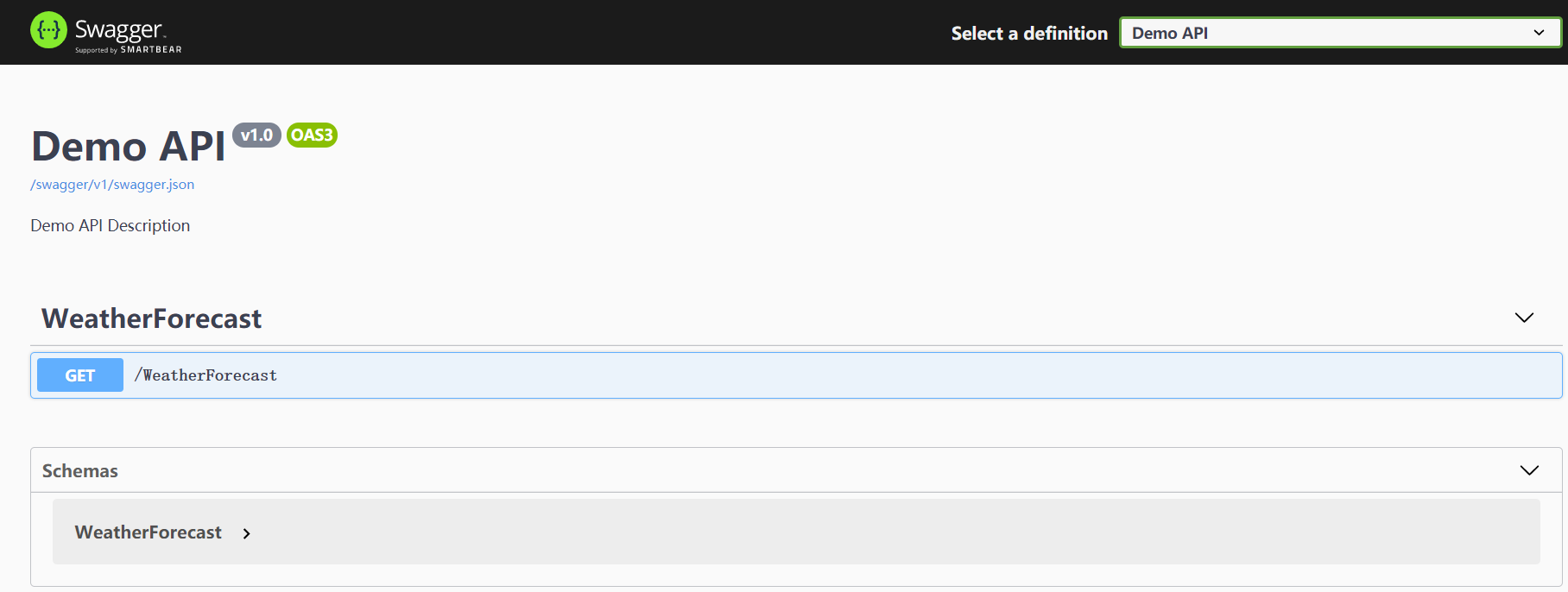
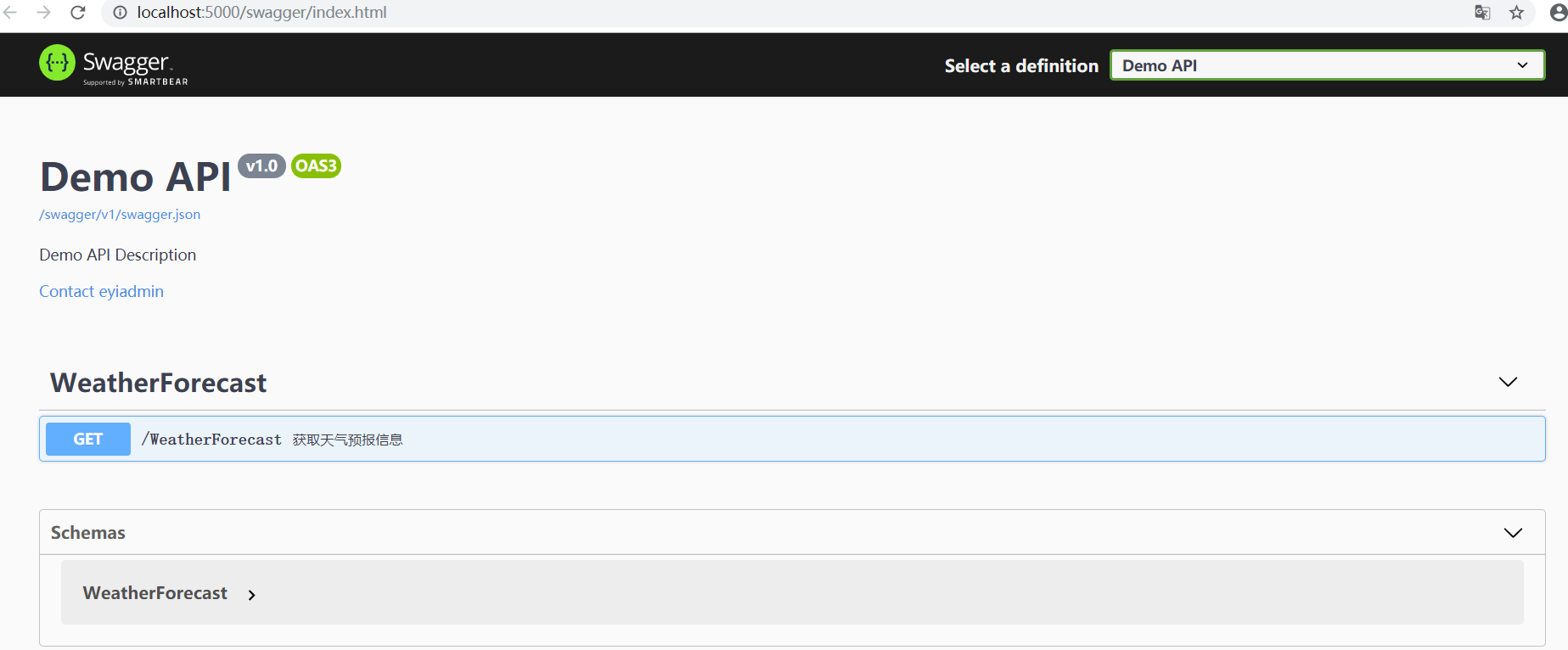
4、配置完后,运行一下,在浏览器中输入http://localhost:5000/swagger, 看看效果:

为Api添加注释
刚才的配置,只是能看到我们的API方法,并且可以发送调试请求,但是没有注释,接下来,我们就给API加上注释
1、在想要添加注释的API对应分方法上添加注释,格式如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| /// <summary>
/// 获取天气预报信息
/// </summary>
/// <returns></returns>
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
|
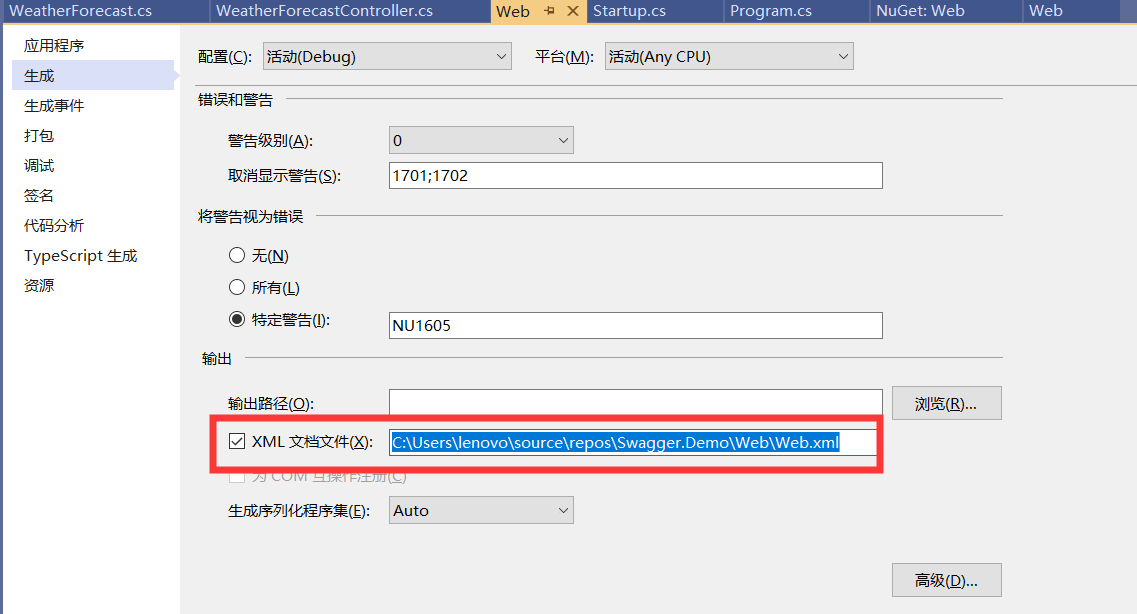
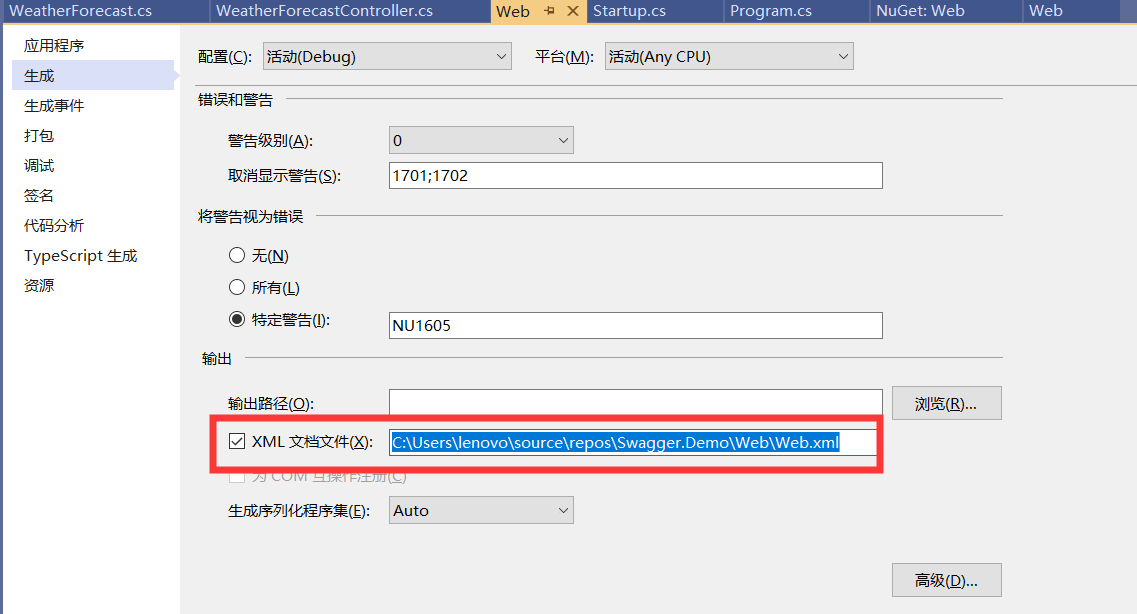
2、在项目属性选项卡中,设置生成中的XML文档输出目录:

3、在AddSwaggerGen中添加xml文件路径:
1
2
3
4
5
6
| services.AddSwaggerGen(swagger =>
{
swagger.SwaggerDoc("v1", new OpenApiInfo { Description = "Demo API Description", Version = "v1.0", Title = "Demo API", Contact = new OpenApiContact() { Name = "eyiadmin", Email = "188781475@qq.com" } });
var docXmlPath = Path.Combine(AppContext.BaseDirectory, "Web.xml");
swagger.IncludeXmlComments(docXmlPath);
});
|
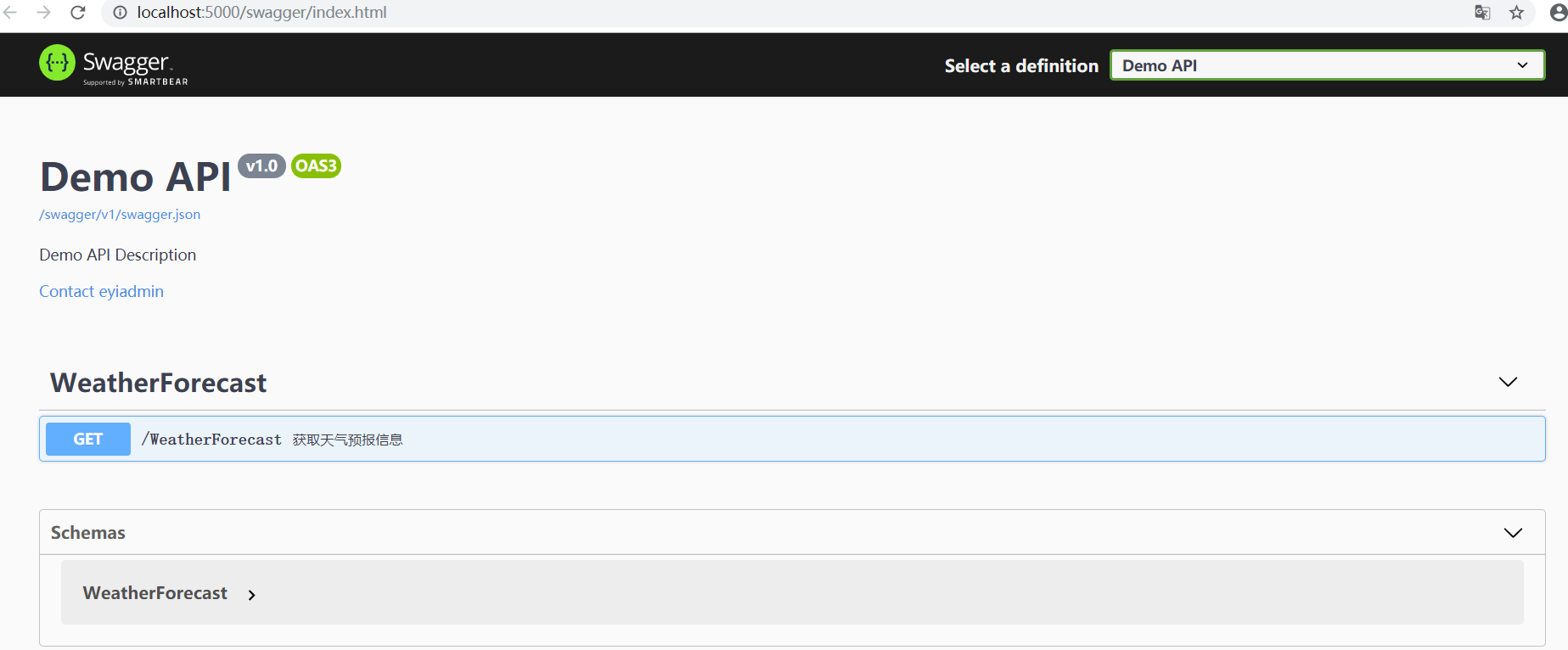
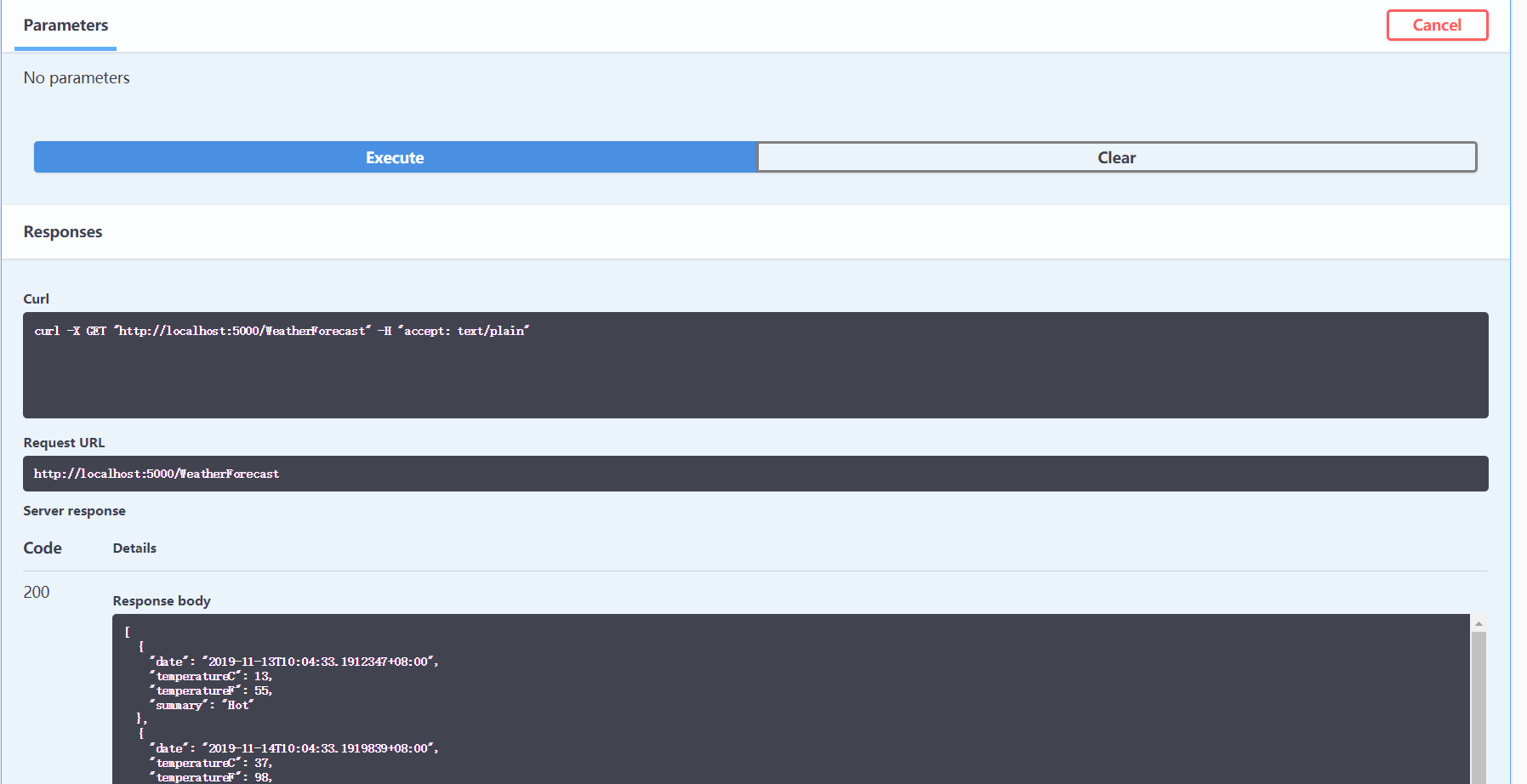
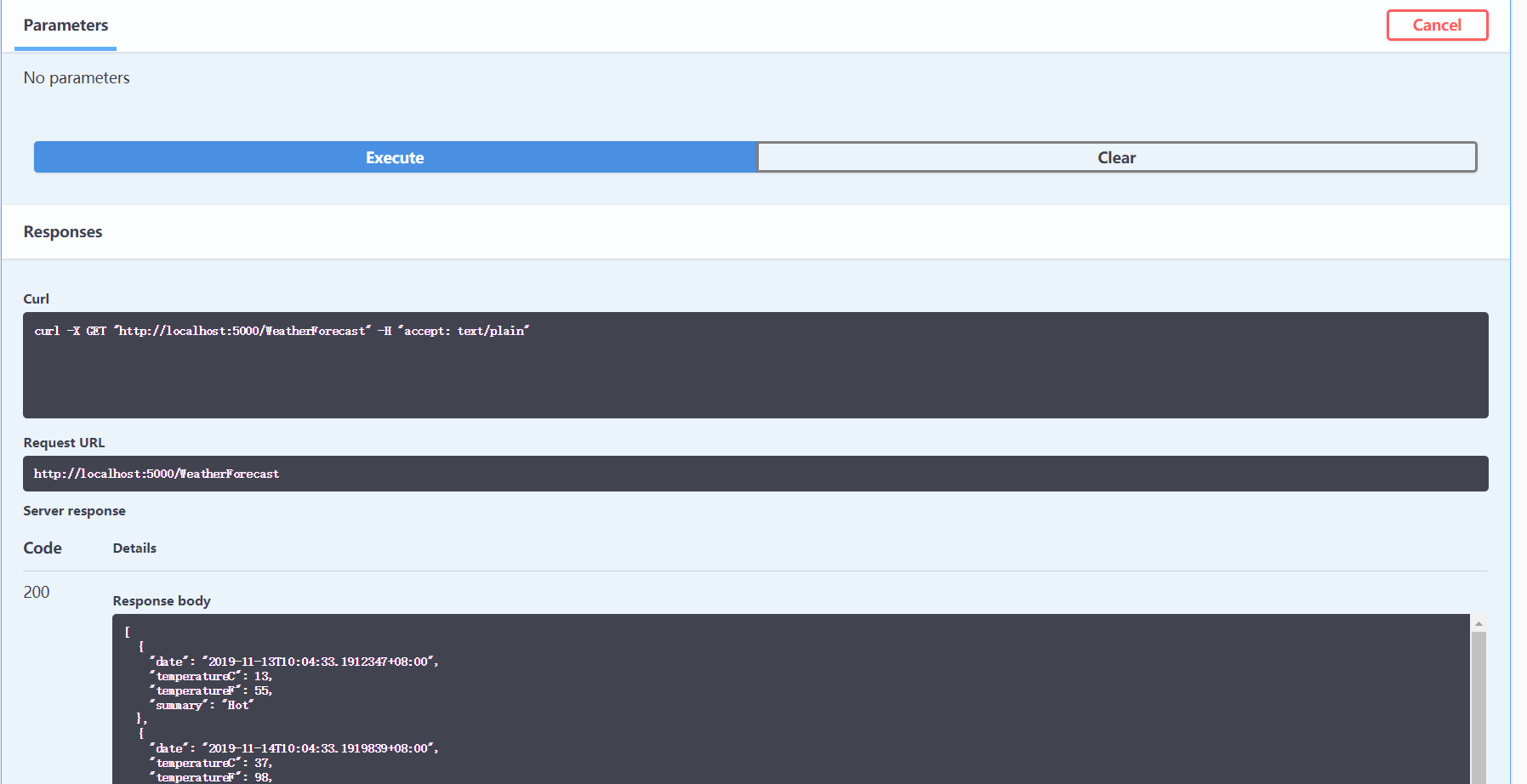
4、最终效果:


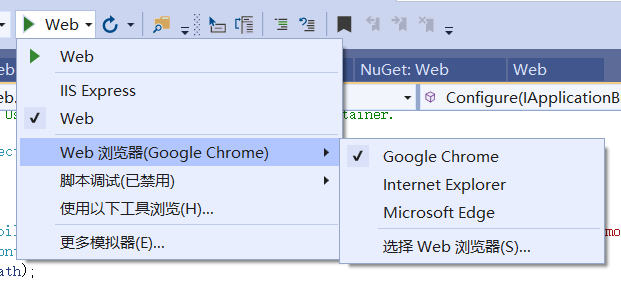
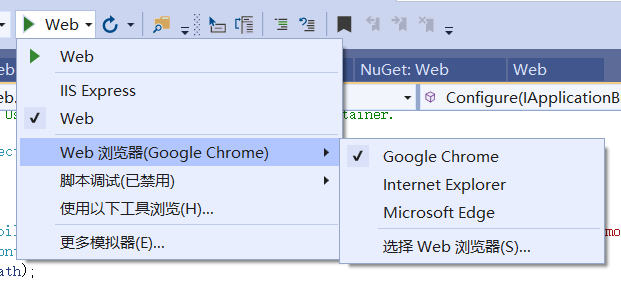
每次启动都会打开默认的IE浏览器,由于个人喜欢Google浏览器,所以,现在修改vs启动的默认浏览器:

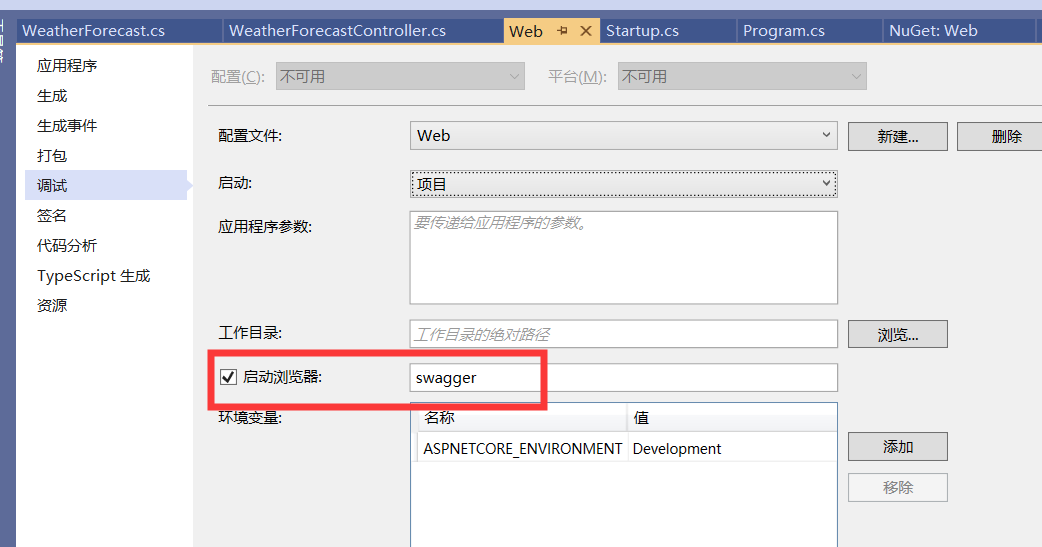
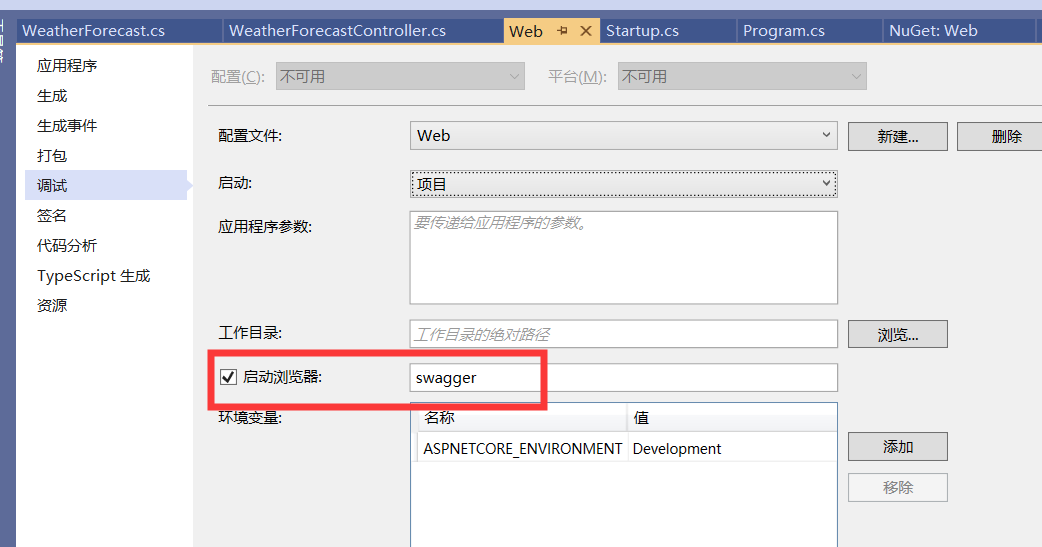
另外,每次启动,在浏览中打开的是默认的Controller,我们可以设置一下启动参数,让每次启动都是Swagger目录,就不需要我们每次都手动输入Swagger目录:
 。
。
这次写的是Swagger最基本的设置,后面我们会继续学习一些常用的高级功能。









 。
。