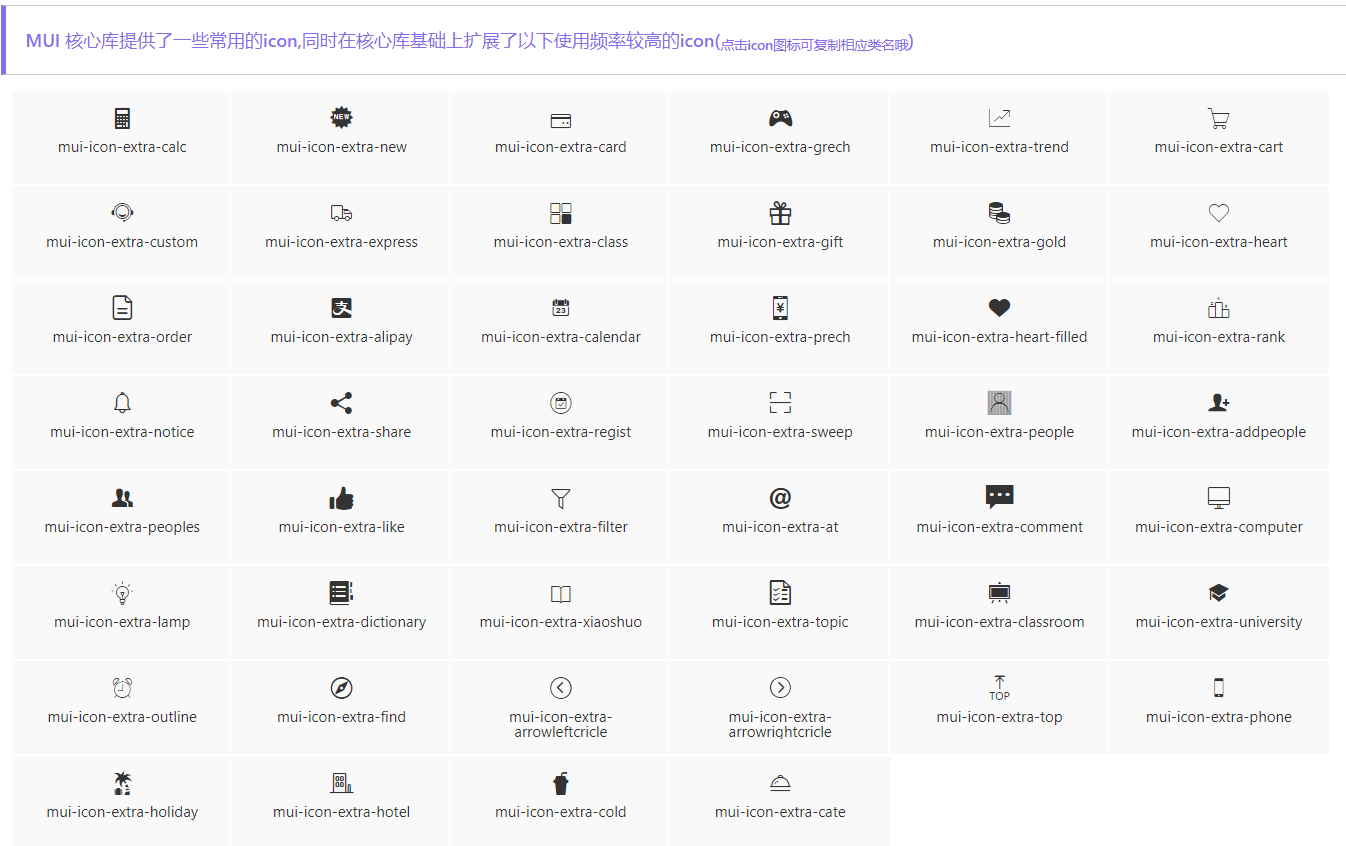
现在H5前端框架众多,如iView、Mint UI 、MUI 等,由于最近刚接手的一个微信应用是使用的MUI,那么就只得直接杠上了。MUI 号称最接近原生APP体验的高性能前端框架,那么当然有必要尝试一下,但是它自带的图片真的少啊

诺,是不是真的觉得少呢,别担心,我们可以自己来新增自己想要的iconfont图片,不知道大家知不知道有个icnofont的图标库,里面有上千万的图标,非常之丰富

那么我们怎么把icnofont图标库的图标添加到MUI中呢?来,我去研究一下吧。
怎么进入到网站呢,在百度搜索icnofont即可

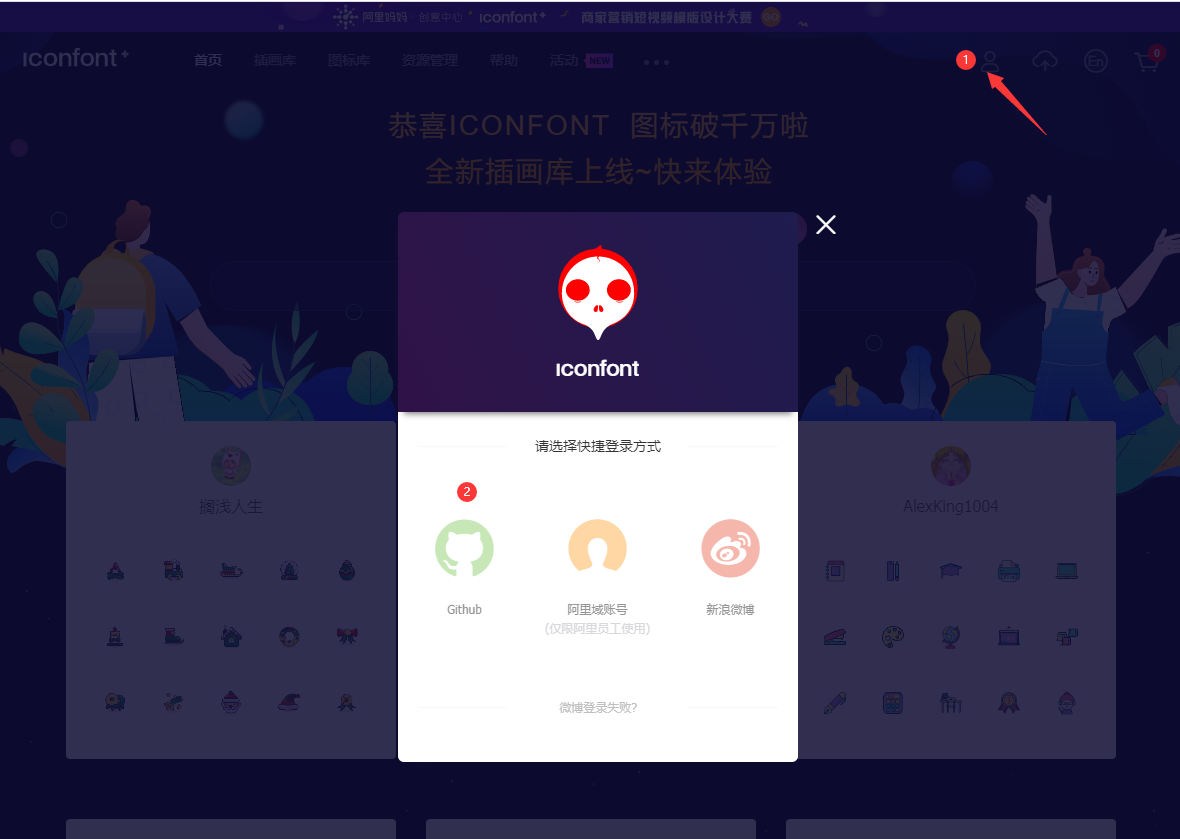
然后,登陆进去(如果只是简单的逛逛,就不需要了),这里我选择的是Github方式。

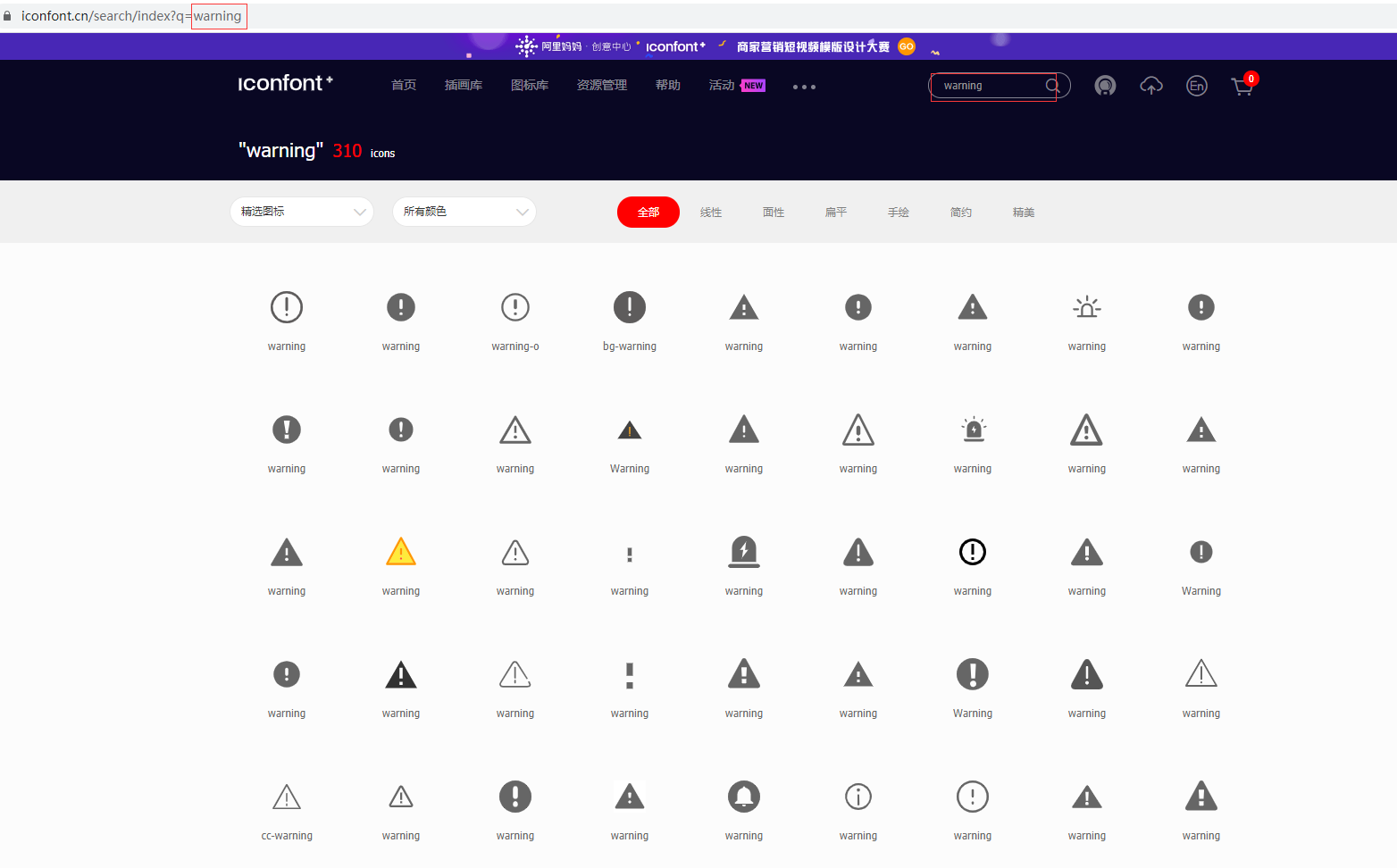
现在就可搜索我们想要的图标了,

把中意的图标加入的库中

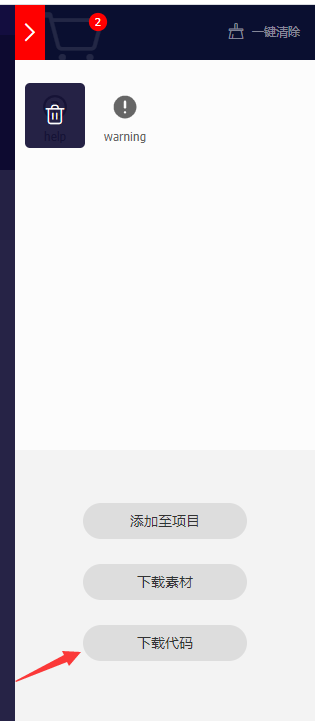
将库中的图标下载到本地,这里有三种方式,

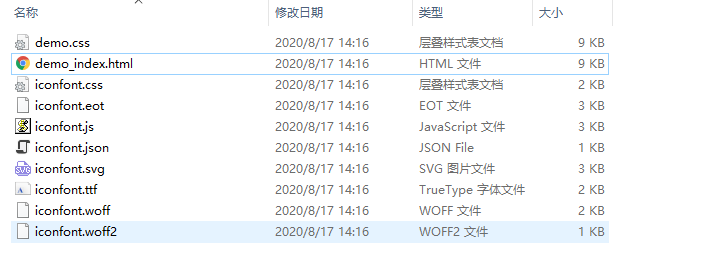
将下载的文件解压后会看到下面这些文件

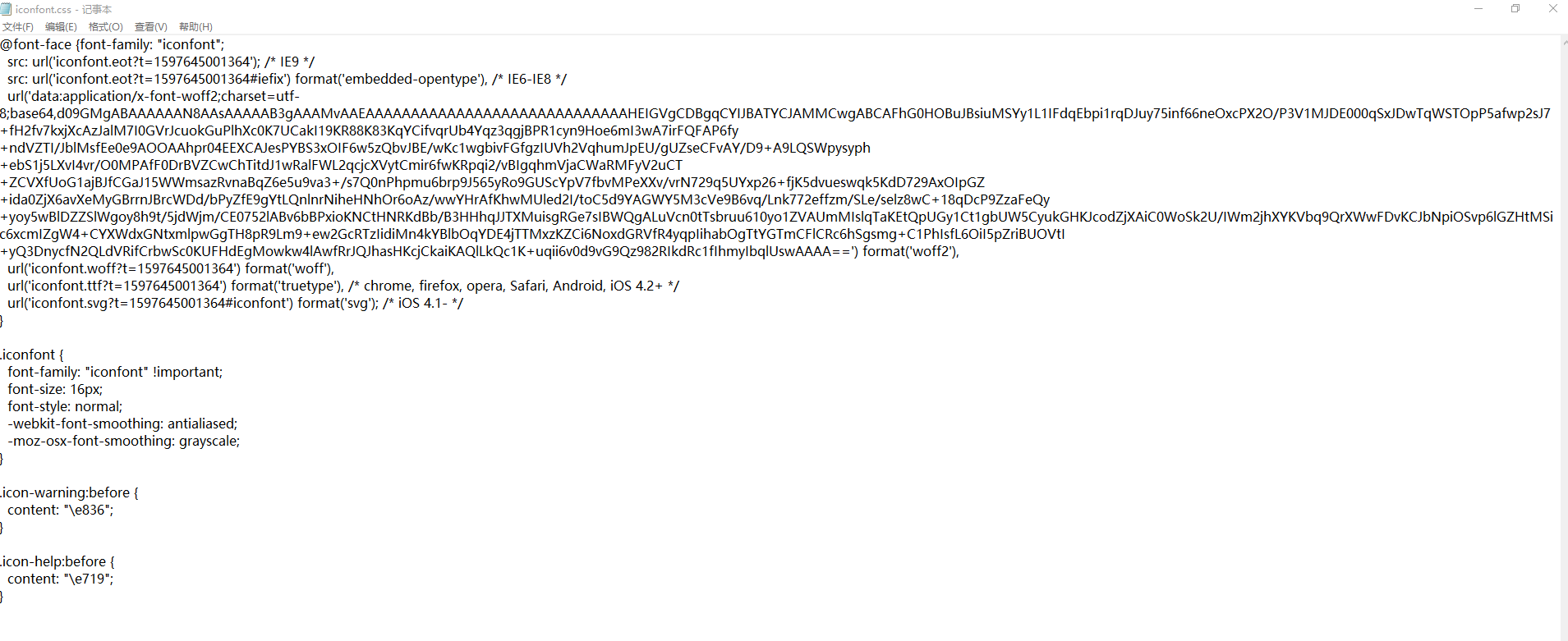
再打开iconfont.css文件,可以看到这样的代码

既然到这里了,那么我觉得我们有必要简单了解一下@font-face的用法,
1
2
3
4
5
6
7
8
| @font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1597645001364'); /* IE9 */
src: url('iconfont.eot?t=1597645001364#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAN8AAsAAAAAB3gAAAMvAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqCYIJBATYCJAMMCwgABCAFhG0HOBuJBsiuMSYy1L1IFdqEbpi1rqDJuy75inf66neOxcPX2O/P3V1MJDE000qSxJDwTqWSTOpP5afwp2sJ7+fH2fv7kxjXcAzJalM7I0GVrJcuokGuPlhXc0K7UCakI19KR88K83KqYCifvqrUb4Yqz3qgjBPR1cyn9Hoe6mI3wA7irFQFAP6fy+ndVZTI/JblMsfEe0e9AOOAAhpr04EEXCAJesPYBS3xOIF6w5zQbvJBE/wKc1wgbivFGfgzIUVh2VqhumJpEU/gUZseCFvAY/D9+A9LQSWpysyph+ebS1j5LXvI4vr/O0MPAfF0DrBVZCwChTitdJ1wRalFWL2qcjcXVytCmir6fwKRpqi2/vBIgqhmVjaCWaRMFyV2uCT+ZCVXfUoG1ajBJfCGaJ15WWmsazRvnaBqZ6e5u9va3+/s7Q0nPhpmu6brp9J565yRo9GUScYpV7fbvMPeXXv/vrN729q5UYxp26+fjK5dvueswqk5KdD729AxOIpGZ+ida0ZjX6avXeMyGBrrnJBrcWDd/bPyZfE9gYtLQnlnrNiheHNhOr6oAz/wwYHrAfKhwMUled2I/toC5d9YAGWY5M3cVe9B6vq/Lnk772effzm/SLe/selz8wC+18qDcP9ZzaFeQy+yoy5wBlDZZSlWgoy8h9t/5jdWjm/CE0752lABv6bBPxioKNCtHNRKdBb/B3HHhqJJTXMuisgRGe7sIBWQgALuVcn0tTsbruu610yo1ZVAUmMIslqTaKEtQpUGy1Ct1gbUW5CyukGHKJcodZjXAiC0WoSk2U/IWm2jhXYKVbq9QrXWwFDvKCJbNpiOSvp6lGZHtMSic6xcmIZgW4+CYXWdxGNtxmlpwGgTH8pR9Lm9+ew2GcRTzIidiMn4kYBlbOqYDE4jTTMxzKZCi6NoxdGRVfR4yqpIihabOgTtYGTmCFlCRc6hSgsmg+C1PhIsfL6OiI5pZriBUOVtI+yQ3DnycfN2QLdVRifCrbwSc0KUFHdEgMowkw4lAwfRrJQJhasHKcjCkaiKAQlLkQc1K+uqii6v0d9vG9Qz982RIkdRc1fIhmyIbqlUswAAAA==') format('woff2'),
url('iconfont.woff?t=1597645001364') format('woff'),
url('iconfont.ttf?t=1597645001364') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1597645001364#iconfont') format('svg'); /* iOS 4.1- */
}
|
- font-family:声明字体变量
- src:字体下载地址,可以是local和url两种,local就是加载本地字体,url就是加载远程服务器上的字体。
每种浏览器对@font-face的兼容性是不一样的,从上面的代码也可以看出,它针对不同的浏览器做了不同的字体适配。
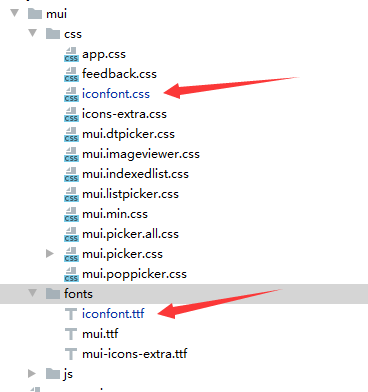
现在,我们把解压文件夹中的iconfont.css和iconfont.ttf两个文件复制到本地项目中,我的目录结构是这样的

由于我的项目只是在Android和iOS中访问,所以删除了多余的url,为了避免引起其他CSS图标冲突,这里我对iconfont.css中的图标样式名也是稍微做了一些调整
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| @font-face {font-family: "iconfont";
src:url('../fonts/iconfont.ttf') format('truetype');, /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 0.39rem;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-font-help:before {
content: "\e603";
}
.icon-font-warning:before {
content: "\e836";
}
.icon-font-eye:before {
content: "\e601";
}
.icon-font-Eye:before {
content: "\e833";
}
|
一切已准备就绪,现在我们就可以使用iconfont的图标了,首先需要引入iconfont.css
1
| <link rel="stylesheet" href="js/mui/css/iconfont.css?version=0.0.1"/>
|
使用icon样式
1
2
3
4
| <span>
<i class="iconfont icon-font-warning"></i>
这是我从iconfont中引入的图标哟
</span>
|
来看看最终效果吧


![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
