
整合百度和google地图
因为高德地图的卫星地图不全,但是在高德地图没有的地方,google地图却有,所以客户有一个需求,就是当高德地图显示”无卫星地图”的时候,就显示google地图的图片。
求助万能的百度
当然,因为对地图api不是很熟悉,所以就只有百度和看高德官方文档,但是都没有找到合适的解决方案,有看到叠加地图图层并自定义图片路径,这显然不适合我目前的场景,另外一个就是通过API来叠加地图,结合api判断大概的x-y-z的数值范围来加载不同的切片路径.
1 |
|
当然,这种方式解决起来并不优雅,而且客户也反馈过,很多地方google有卫星地图但是现在依然没有,因为如果要加载得更细,就要判断更多的xyz,所以处理起来也不方便。
突发奇想
之后,突然想到,为何不在服务端来判断当前切片是否是正常的卫星地图切片,如果不是则去请求google地图的切片,采用这种方式的话,那么就需要修改jsapi,但是高德并不提供离线的js api,怎么办呢?
当然办法是肯定有的,就是自己去下载一个高德js api,然后把卫星地图模式所指向的地址改为自己的服务端地址即可,项目中就引用自己下载的离线js。
js api修改代码:
1 | 在离线js中查询关键字: |
其他调用方式不变,使用这种方式之后,融合率几乎是99.99%,如果高德和google结合后还是有无卫星地图的情况,那我暂时也没想到比较好的处理方式了。
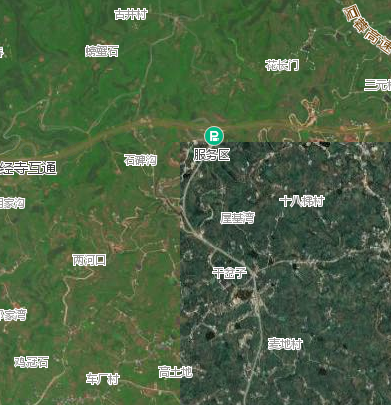
最终效果如下: